Proving the fruit of your labor can sometimes be tricky for anyone working to increase local visibility for a client. If the business is in the local pack, that’s one thing. But if a business appears in the local carousel, things get less clear because they’re ranked horizontally instead of vertically. And even if you obtain 3rd or 8th position, which some studies show get the most clicks, there are various other factors that can influence where users will ultimately choose to go.
For example, a vivid image can cause higher click through rates. But how do you track success? Say Google switches up your default image in the carousel, or you decide to change your business’ categories. Or worse, another bird-themed algorithm rears its ugly beak and shuffles your rankings. All of these can -- and do -- influence the amount of traffic going to your site. The question remains: what’s the best way to quantify it?
In a world where term “not provided” is the norm, and Google is continually modifying how it visualizes your traffic (nixing keyword data from the My Business dashboard for example), we have to get creative when tracking traffic. Especially in local search.
Ol’ Reliable
I’ll admit, there have been times when I forget Google Webmaster Tools can supply some great data. And I’m not talking about crawl errors. I mean actionable, solid search query data. Let’s dust off GWT’s search query report, shall we?
A few caveats first. This tip doesn’t work for all local businesses. It works better with longer business names, or in cities that people rarely spell out all the way. It works great for the hospitality industry. Oh, and like I mentioned before, this is only for analysing traffic from the local carousel. If your business is lucky enough to be in a 7 pack within the organic results, bless you. Regardless, what I’m about to show you will likely help track local traffic with varying degrees of success, and at the very least, it can provide you with some good directional data.
Behold, the Carousel of Doom
When the local carousel first started appearing for local results in June of 2013, many marketers were nervous -- myself included. It was a completely new way to visualize and sort local data, which was a lot to take in. I’m not going to lie, I may have referred to it as The Carousel of Doom in a few internal emails. But since that fateful day, we’ve all adjusted nicely, and now know many facts about the carousel. Namely, the carousel re-queries Google. A lot. And this is the crux of our little trick here. Observe:
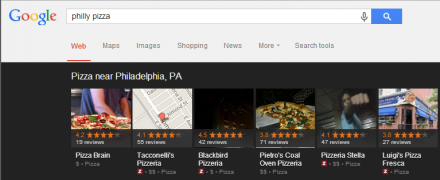
Let’s say there is a pizza-loving human living in Philadelphia. He or she might go to Google and type in “pizza philly” or “philadelphia pizza places.” And the result would be thus:

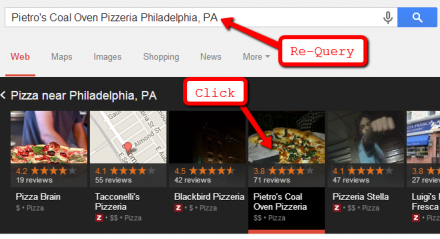
What variety! From here, the user will look at, and click, a number of pizza places. When the user clicks on a result, Google will completely re-query the SERP. You can tell this by looking at the search bar after you click on a pizza joint.

The text that Google uses to re-query the search results is the important bit. Notice that it’s a rather longtail keyword. I would venture to guess that very few users would actually type in that entire longtail keyword, with the apostrophe and comma and full name. Users’ laziness becomes an asset here. Keep this absurdly long query in mind, because it’s the bread and butter of the next steps.
GWT + Local Search = BFF
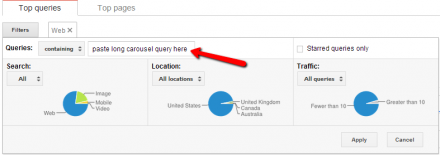
Open up Google Webmaster Tools and fire up the search queries report. From here, select Filters in the upper lefthand corner. Now, copy and paste that longtail re-queried term from the carousel’s search results, and paste it right into the filters in Google Webmaster Tools’ search query report. If you so please, you can also adjust the type of search (I always change from only web to all, since this trick works with even the non-carousel mobile results), and the location. Press apply. I usually also adjust the date range to go as far back as possible.

The data below obviously isn’t from the pizza place, but from one of SEER’s clients. Traffic was bebopping along steadily, and then toward the end of July (hello Pigeon Update) traffic shot up for that particular term (its carousel term, if you will). In other words, the order of the businesses in the carousel were recalibrated. This benefitted the client, which is evidenced by the increased number of impressions.

To clarify, the number of impressions equals the number of times your carousel result was clicked on (not the number of times your business appears in the carousel). Clicks is the number of times a user clicked through to your URL in the SERPs and landed on your website. So then, CTR is the percentage of times you’ve “won” the carousel -- in other words, the percentage of times the user selected your website instead of another carousel entry. Keep in mind, of course, a user can go to a number of websites before finally deciding to convert at a certain one. Again, this is more directional data.
The best part is, this will (probably) work on any new incarnations of the carousel that may pop up in the future. At least it works for the most recent one that Google is testing right now on desktop (Hat tip to Dr. Pete).
If there’s one thing that is certain, it’s that search is constantly changing. With the influx of new tools, algorithm changes, and Google features, it’s easy to lose track of your data. Hopefully this tip can help tighten the reigns on local traffic data -- especially since the arrival of our new feathered friend.